Appery Getting the Filename After File Upload
From this codeless tutorial, you tin can larn how to build an Ionic 5 app where you can use:
Office 1. File Upload service to select a file, preview it in the Prototype component and then upload it to the Appery.io database.
Part ii. Photographic camera service to run the camera on your device, accept a photo, preview information technology in the Epitome component and upload information technology to the Appery.io database.
Important Pre-status
Showtime of all, create an Appery.io database(you lot are free to use an existing database) and name it myDB.
For this app, we volition apply the Chief API Primal of the created database that can exist found under the Databases > Settings tab:

API cardinal
A database API key is e'er used when making requests to Residue API. It is added every bit X-Appery-Database-Id header (can also be establish in the browser address bar).
Important Security Outcome
Please be informed that using the database X-Appery-Master-Cardinal can be insecure as information technology gives full access to the database, so information technology is recommended that you apply 10-Appery-Session-Token instead if you need to add together extra protection to your information.
Video: Take Photograph and Upload into Appery.io Database
You tin likewise check our Appery.io video that shows how how to take a photo and upload it into Appery.io Database:
- To create a new Ionic 5 app, nether the Apps tab of the Appery.io platform, click the Create new app button.
- In the new window, provide the new app's name, for example, Ionic 5 File Upload App (or any other name you lot like), and confirm past clicking Create:

- Afterwards the App Builder loads, open Pages >Screen1 in the Project view tree, select Toolbar Title of the screen Header and change its Text belongings to File Upload App :

- At present, select the Page component from the breadcrumbs (you can besides employ the OUTLINE view to locate the needed component) and set up the page Footer property to Fake as we will not utilise it in the app (y'all volition also be asked to confirm changing the property):

In this function, we will demonstrate how to add the Appery.io FileRead to your app that will enable the File Upload service used to upload files, preview them in the Image component and and then upload them to the Appery.io database.
- Drag & drop an Input component from PALETTE to the Content area of the Screen1 page and change its properties every bit follows:
- Type = File ;
- Color = medium ;
- Label > Text = Select file ;
- Label > Colour = secondary :

Input component in Mozilla Firefox
That's it for the Input component.
Note!
In different browsers, page components might look slightly different. For example, if y'all work in Google Chrome you volition notice that the predefined option push button text is Choose File , non Browse... :

Input component in Google Chrome
- In this step, you tin already exam your app: click the TEST push button in the App Builder Toolbar to run the app in the preview and and then click the Browse.../Choose File to select the needed file on your drive and the corresponding entry volition be instantly shown:

But since we are working with a web app, the opened file cannot be read for preview without having a linked full path to information technology.
So, kickoff of all, let's add together the option of previewing files before they tin can exist uploaded to the database.
- Starting time of all, drag & drop an Image component from PALETTE to the screen:

- Now, go to the Projection view tree and click CREATE NEW > From Plugin to select the FileRead plug-in from the preconfigured Appery.io plug-ins list.
- So, enable the corresponding checkbox and confirm import:

- At present, let's open the page DATA panel and define the added service.
- First of all, add together a datasource for the FileReadService. To do it, select FileReadService in the Add together datasource dropdown, click Add:

- Rename the service, for example, to filePreviewSrv and click the corresponding button to edit the Earlier transport mapping:

- In the mapping editor, map the Input1 object to the fileInput service request. And make certain that the resultFormat service asking has the DataURL value:

filePreviewSrv Before Send mapping
resultFormat Values
The resultFormat service asking values are to be specified to read different file formats:
- String - to exist used for reading text files;
- ArrayBuffer and Hulk - to be used if some further specific processing is needed;
- FormData - to be used if we demand to send it;
- DataURL - to be used to show file in the picture;
- When done, click Save & Supersede to become back to the datasource components and select the Success mapping of the filePreviewSrv service:

- Create the following mapping to allow previewing file on the screen and click Save & Replace:

filePreviewSrv Success mapping
- To terminate, we need to get back to the Pattern panel and select the input to define its Change issue: select the Invoke service activeness with indicating the filePreviewSrv datasource. So click Save:

- It'due south time for testing how the preview selection works:

Actually, when you have got a needed file, yous would naturally like to store it in the Appery.io database that we created in the very beginning (in this case, it'southward myDB).
- And so, start of all, let's add a button that will be used for activating the file upload service:
Elevate & drop a Button component from PALETTE to the Content area and change its properties:
- Component Name = uploadFileButton ;
- Text = Upload File ;
- Icon > Style = cloud-upload-outline (to open up the icon selection window click the No icon push button);
- Icon > Color = Dark ;
- Icon > Slot = Icon Only :

- To upload files to the database, we volition need to link this database by importing the corresponding service.
To import the needed database service (here, upload) click CREATE NEW > Database Service, select the needed database from the list (here, myDB ) select the upload option and ostend by clicking Import selected services:

- Two database services will be instantly imported into the Services folder under the App Builder Project view tree: myDB__files_upload_service and myDB_settings:

Since nosotros are not planning to integrate any login functionality into this particular app, we will use the database 10-Appery-Master-Cardinal.
Important Security Effect
Please be informed that using the database X-Appery-Main-Key can exist insecure as information technology gives full access to the database, so it is recommended that y'all employ X-Appery-Session-Token instead if y'all need to add extra protection to your data.
- Offset, open the myDB_settings file, add the X_Appery_Master_Key parameter and define it with the Ten-Appery-Chief-Fundamental value of your database (tin exist found on the Databases > Settings folio):

- Now, go to myDB__files_upload_service and edit its X-Appery-Session-Token asking header name past replacing it with X-Appery-Master-Key.
- Now, provide the service Ten-Appery-Main-Key value as {myDB_settings.X_Appery_Master_Key} :

To exist uploaded to the database, your files will need to be read once more but their format should be dissimilar now since they are to be uploaded via the network.
- To arrange for that, let's create a new datasource, fileReadSrv: get to the Screen 1 Information panel and add another FileReadSrv datasource past selecting information technology on the list and clicking Add, then proper name information technology to fileReadSrv:

- Click the Before send service mapping button to open the mapping editor and define it similar the following (this is similar to what was done with the filePreviewSrv mapping here (Step 7) with the only difference in the resultFormat service request value: in this case, it's left to the default FormData value:

- To temporarily save data from the filePreviewSrv service so pass it to the fileReadSrv service, a storage variable fileData of type Any nether Project > Model and Storage> Storage should be created (for Storage, select Variable ):

- Now, go dorsum to the Information panel, open the Success mapping editor of the fileReadSrv service, and define it equally follows:

- Click Save & Replace to go back to the datasource components and add together one more service; for the datasource, select myDB__files_upload_service and click Add:

- At present, rename the service to fileUploadSrv and define its Before send mapping equally follows:

- Click Save & Supplant, delete the Success mapping since it will non be used in the app, merely let's add some success toasts instead.
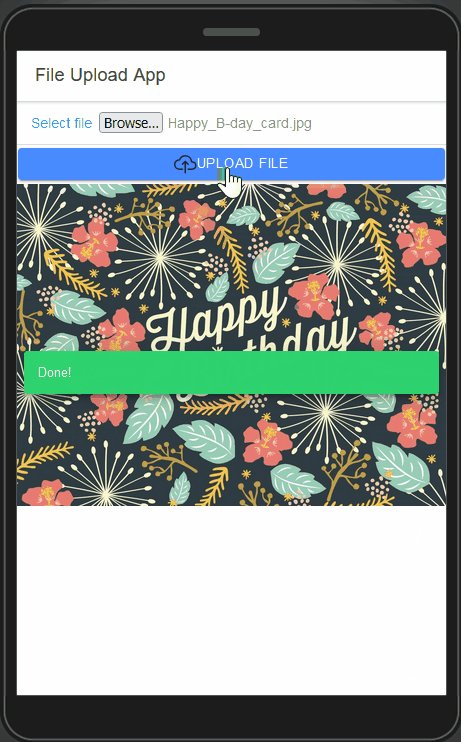
- To add the toast indicating the successful file upload, click the arrow push button next to the service Success event and select the Present toast activity from the list. And then define the action similar the following:
- Message = Washed! ;
- Color = success ;
- Position = middle ;
- Duration = 500 :

- Similarly, add the Nowadays toast action to the Mistake effect to prove an error bulletin about an unsuccessful upload divers like this:
- Bulletin = Sad, some error occurred ;
- Colour = danger ;
- Position = middle ;
- Duration = 500 :
- After the file is read, the upload service needs to be invoked, so, for the fileReadSrv service Success event, select the Invoke service action with the fileUploadSrv as its datasource:

- Finally, select the UPLOAD FILE button and for its Click event select the Invoke service activeness defined with the fileReadSrv service:

Here is how the DATA console with all the events defined should look like (click Show all):

Now, when you have defined the service that can upload files to your database and doesn't need authentication, you can test the app in preview: select the file, preview information technology and so click the UPLOAD FILE button:

In a moment, y'all tin can open your database (hither, it'due south myDB) to cheque its Files collection and make certain that a new file entry is already there (you lot may need to click the Refresh button to update the list):

Notation that this app is specifically configured to preview certain prototype file types, but can exist modified to exist used for uploading (and previewing) other file formats.
For case, if you at present try uploading a .pdf file, you will get the image error message in preview:

All the same, if you proceed with uploading it to the database and and then become dorsum to cheque the database Files collection (you may need to click the Refresh push to update the files listing), the file will be at that place:

In the next section, we will demonstrate how you lot tin add the camera service to the app/
In this function, we will demonstrate how to use a device camera and have photos from the app and then upload them to the database. For this, we will use the Appery.io Camera plug-in for Ionic 5 apps based on Cordova Camera Plug-in and Ionic Native Camera Plug-in.
- Offset of all, let's modify the app UI and add a button that volition activate the camera service:
Elevate & drop the Button component from PALETTE to the Content area and modify its properties:
- Component Name = takePhotoButton ;
- Text = Take Photo ;
- Icon > Style = camera-outline (to open the icon selection window click the No icon button);
- Icon > Color = Dark ;
- Icon > Slot = Icon Only :

- Nosotros volition too demand another Button component to invoke the photo upload service, and so permit'south add information technology from PALETTE and ready its properties as follows:
- Component Name = uploadPhotoButton ;
- Text = Upload Photo ;
- Icon > Style = deject-upload-outline (to open up the icon selection window click the No icon button);
- Icon > Colour = Night ;
- Icon > Slot = Icon Only .
- To finish with the page UI, add ane more than Image component so, elevate it from PALETTE and then drop it under the UPLOAD PHOTO button.
When ready, the page should wait similar this:

- At present, permit's add together the camera service to the app: click Create New > From Plugin, locate the Camera plug-in, and import it into your app:

You can now navigate to Project > App settings > Cordova plugins > Cadre Cordova plugins to make sure that the Camera Cordova plug-in is enabled.
- Open the Screen1 Information panel. The first step is to add a datasource for the Camera service. Select Service > CameraService and click the Add button. Rename the datasource to takePhotoSrv:

- Switch to the DESIGN panel and unfold the EVENTS tab from the bottom, select the TAKE PHOTO button and, ascertain its Click consequence with the Invoke service action; for the datasource, select takePhotoSrv from the driblet-down list and save:

- Now, you can switch back to the page Data panel and open the Earlier send mapping of the takePhotoSrv service to review the right mapping panel. Hither, you can fix up or edit different photographic camera settings such as quality, camera direction, etc. To exercise it, click the Expand all link:

- Click Save & Supplant to go out this view.
To save the photo file after the service processed it, we volition need to create another variable.
- To do information technology, open Project > Model and Storage > Storage and add a storage variable fileURI of type String (for Storage, select Storage ):

- Next, switch back to the Screen1 DATA panel, click the Success mapping push side by side to the takePhotoSrv service, create the post-obit mapping and save:

Now, when we have the URI of the photo epitome, we need to read it before information technology can be uploaded to the database.
- To add this functionality, in the Screen1 Information panel, select the FileReadService datasource and click Add, then rename the service to photoReadSrv:

- Open the mapping editor for the Earlier send event, create the following mapping and click Salve & Replace:

- The service Success mapping should be divers equally follows:

To add together the photograph upload functionality, we will invoke the same upload service used for uploading files.
- Click the arrow button next to Add of the photoReadSrv service Success and select Invoke service from the actions list:

- Define the event with the fileUploadSrv service and save:

- Finally, get to the Design panel and select the UPLOAD PHOTO button.
- Then ascertain its Click result with the Invoke service activity; for the datasource, select photoReadSrv from the drop-downwards list and relieve:

Here is how the page EVENTS tab should look similar with all the needed components defined (click the Evidence all button to come across all events):

Don't forget to save your changes.
Congratulations! Yous are ready to test the app.
To employ the Cordova photographic camera service, you lot need to run the app on the device.
You lot can, for example, export the app as an Android binary by clicking Consign > Binary (both iOS and Android options are available) in the top carte.
In one case the build is completed, the file tin can be downloaded and you can also run into a QR code:

You tin can at present browse the QR code shown to install it on your device.
App Consign
Delight check this section to learn more about app export.
When in the app, click the Have Photo button to start the Photographic camera service only before you can use it, you volition also need to allow taking pictures, recording videos, and accessing photos and media on your device:

Here is how the app should wait like on your device:

The app in action
In a couple of moments, when you check the Files collection of the myDB database, you lot will see that that the photo entry is already there:

Updated Files drove
Video: Take Photograph and Upload into Appery.io Database
Y'all might likewise like this Appery.io video that shows how to create an Ionic 5 application using the Appery.io Take Photo and Upload into Appery.io Database plug-in:
You lot can as well check this Appery.io Community video that shows how to add a camera service to mobile application:
Updated 2 days ago
Source: https://docs.appery.io/docs/ionic-5-camera-and-file-read-plug-ins-app