Draw a Straight Line Across Webpage Html
Draw horizontal lines on a webpage
![]()
NOTE: if you want to use a horizontal line as a section break, use the
hrelement and style it with CSS. See my other Medium article on semantic HTML (section 4.5 at the bottom).
In a standard tutorial of HTML/CSS coding, you won't learn how to draw a horizontal line. At least I didn't when I learned at CodeCademy (which was a great course, though).
So the first time I had to draw one, I struggled.
The key is to perceive a line as part of the box border. Use the border-top CSS property.
For an alternative approach, see my other Medium article on the use of the
< div>element withbackground-color: whiteandheight: 1px.

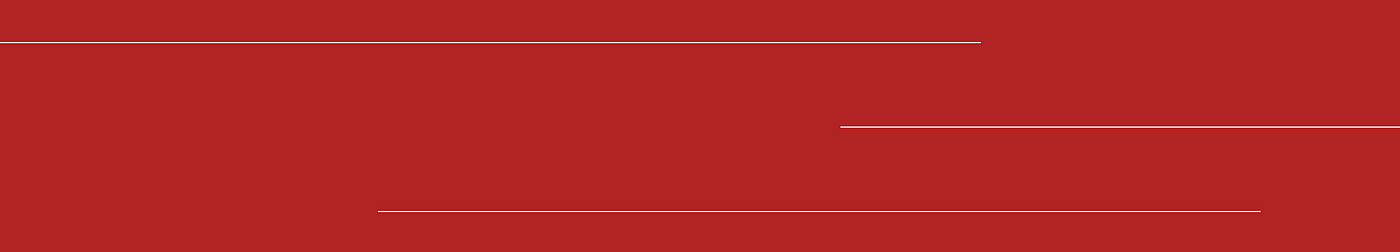
The above image is created by writing HTML and CSS code as follows. First up, the HTML code:
<div class="lineHorizontal__container lineHorizontal__container--leftAligned">
<div class="lineHorizontal lineHorizontal--long"></div>
</div> <div class="lineHorizontal__container lineHorizontal__container--rightAligned ">
<div class="lineHorizontal lineHorizontal--short"></div>
</div> <div class="lineHorizontal__container lineHorizontal__container--rightAligned lineHorizontal__container--detachedFromRight">
<div class="lineHorizontal lineHorizontal--long"></div>
</div>
I follow the BEM convention of naming classes here.
The lineHoriz o ntal class defines a horizontal line. The lineHorizontal--short and lineHorizontal--long classes changes the length of a line. To position each line, I enclose each lineHorizontal class with thelineHorizontal__container class. The remaining classes are used for positioning each line in a different way.
And the CSS code:
.lineHorizontal__container {
align-items: center;
background-color: firebrick;
display: flex;
height: 80px;
} .lineHorizontal__container--leftAligned {
justify-content: flex-start;
} .lineHorizontal__container--rightAligned {
justify-content: flex-end;
} .lineHorizontal__container--detachedFromRight {
padding-right: 10%;
} .lineHorizontal {
border-top: 1px solid azure;
} .lineHorizontal--long {
width: 70%;
} .lineHorizontal--short {
width: 40%;
}
Note that I adopt the convention of alphabetization for CSS coding. It saves time to code (you don't have to think of what order CSS properties should be lined up in) and makes it easy to check whether and how a certain property is defined (imagin a paper-copy dictionary not alphabetized…that's a nightmare).
Below I break this code down bit by bit.
Draw horizontal lines
First up, draw a simple horizontal line across the whole screen with a HTML code
<div class="lineHorizontal__container">
<div class="lineHorizontal"></div>
</div> and a CSS code
.lineHorizontal__container {
align-items: center;
display: flex;
height: 80px;
} .lineHorizontal {
border-top: 1px solid rgb(30, 30, 30);
width: 100%;
}
The lineHorizontal__container class with align-items: center and height: 80px (or whatever value of height) makes sure that the line appears in the middle of a screen, instead of the near top edge. So we got something like this:

The line thickness is set to be 1px. We can of course thicken it. But in most cases it's better to have lines as thin as possible. Even with the width of 1px, we can clearly see it. The role of lines on a website is to enhance the organization of information. Lines themselves will almost surely be of no information value. So we do not want them to stand out.
The line style is set to be solid. Of course we can change this to dashed or dotted. But such line style conveys its own meaning (impermanence, for example) and unless such meaning is necessary in the design of a website, we should go for a simple solid line.
For the line color, I use rgb(30, 30, 30) for the time being. One of the standard graphic design tips dictates that it's best to avoid pure black against pure white background because it is too harsh for our eyes. I believe that human eyes are not used to pure black because no material in the physical world is purely black. Pure black is an artificial creation of computer screens.
We then add two more lines:
<div class="lineHorizontal__container">
<div class="lineHorizontal"></div>
</div>
<div class="lineHorizontal__container">
<div class="lineHorizontal"></div>
</div>
<div class="lineHorizontal__container">
<div class="lineHorizontal"></div>
</div> Thanks to the lineHorizontal__container class with its CSS property-values of align-items: center and height: 80px, these three lines won't end up being drawn in the same place, as shown below:

Change the length of lines
Now we want to make each line shorter, with the middle line the shortest. So we add modifier classes:
<div class="lineHorizontal__container">
<div class="lineHorizontal lineHorizontal--long"></div>
</div>
<div class="lineHorizontal__container">
<div class="lineHorizontal lineHorizontal--short"></div>
</div>
<div class="lineHorizontal__container">
<div class="lineHorizontal lineHorizontal--long"></div>
</div> and set the line length in these new classes:
.lineHorizontal__container {
align-items: center;
display: flex;
height: 80px;
} .lineHorizontal {
border-top: 1px solid rgb(30, 30, 30);
} .lineHorizontal--long {
width: 70%;
} .lineHorizontal--short {
width: 40%;
}
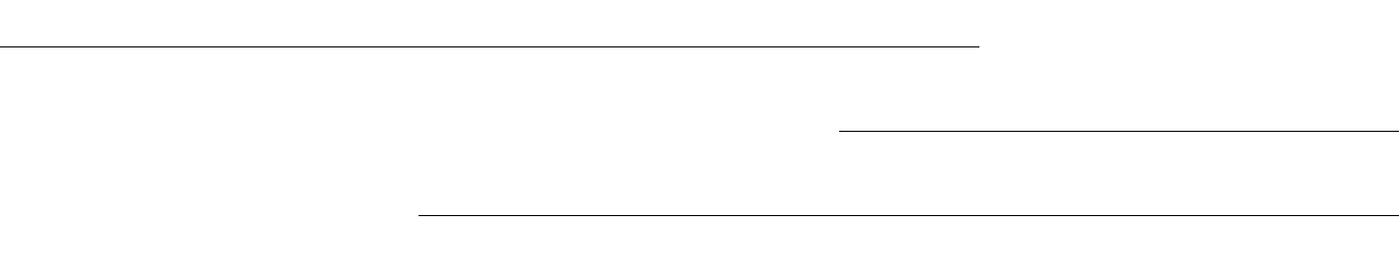
so that we have the three lines appear like this:

Position each line
Finally, we want to make the last two lines right-aligned. It's best to use a flexbox to position each line:
<div class="lineHorizontal__container lineHorizontal__container--leftAligned">
<div class="lineHorizontal lineHorizontal--long"></div>
</div>
<div class="lineHorizontal__container lineHorizontal__container--rightAligned">
<div class="lineHorizontal lineHorizontal--short"></div>
</div>
<div class="lineHorizontal__container lineHorizontal__container--rightAligned">
<div class="lineHorizontal lineHorizontal--long"></div>
</div> with CSS code
.lineHorizontal__container {
align-items: center;
display: flex;
height: 80px;
} .lineHorizontal__container--leftAligned {
justify-content: flex-start;
} .lineHorizontal__container--rightAligned {
justify-content: flex-end;
} .lineHorizontal {
border-top: 1px solid rgb(30, 30, 30);
} .lineHorizontal--long {
width: 70%;
} .lineHorizontal--short {
width: 40%;
}
By default, the value of the justify-content property is flex-start. But for the sake of readability of the code, it's a good practice to make it explicit.
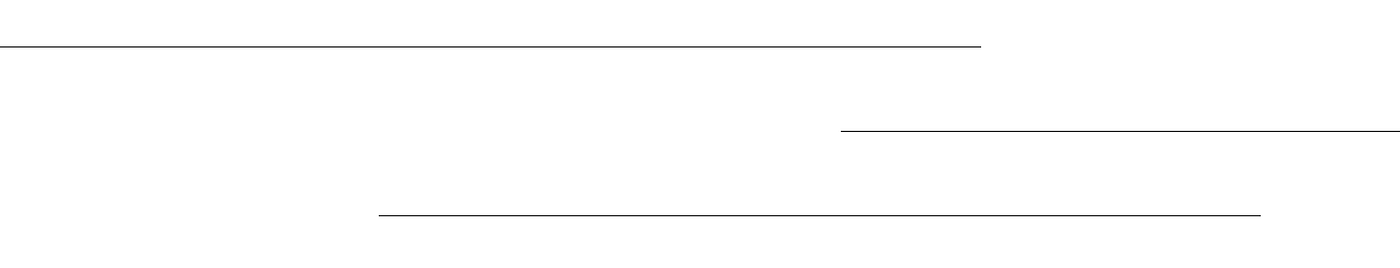
Now we have this:

Somehow it starts looking arty a bit. I think it's because this composition of lines reminds us of the lateral movement of clouds reflected on the water surface. Nature is the most important source of inspiration for art.
If you need to place a line far from the side edge of a screen, use padding-left or padding-right for the container div:
<div class="lineHorizontal__container lineHorizontal__container--leftAligned">
<div class="lineHorizontal lineHorizontal--long"></div>
</div>
<div class="lineHorizontal__container lineHorizontal__container--rightAligned ">
<div class="lineHorizontal lineHorizontal--short"></div>
</div>
<div class="lineHorizontal__container lineHorizontal__container--rightAligned lineHorizontal__container--detachedFromRight">
<div class="lineHorizontal lineHorizontal--long"></div>
</div> and adding the following CSS declaration
.lineHorizontal__container--detachedFromRight {
padding-right: 10%;
} Then the last line is detached from the right edge by 10% of the width of the entire screen:

The same can be achieved by applying the margin-right property to the line itself:
<div class="lineHorizontal__container lineHorizontal__container--leftAligned">
<div class="lineHorizontal lineHorizontal--long"></div>
</div>
<div class="lineHorizontal__container lineHorizontal__container--rightAligned">
<div class="lineHorizontal lineHorizontal--short"></div>
</div>
<div class="lineHorizontal__container lineHorizontal__container--rightAligned">
<div class="lineHorizontal lineHorizontal--long lineHorizontal--detachedFromRight"></div>
</div> and adding the following CSS declaration:
.lineHorizontal--detachedFromRight {
margin-right: 10%;
} But for the sake of code readability, all the positioning properties should be set for the container div.
Change the color of lines
To add a little twist, I've changed the color of lines and their background:
.lineHorizontal__container {
align-items: center;
background-color: firebrick;
display: flex;
height: 80px;
} .lineHorizontal__container--leftAligned {
justify-content: flex-start;
} .lineHorizontal__container--rightAligned {
justify-content: flex-end;
} .lineHorizontal__container--detachedFromRight {
padding-right: 10%;
} .lineHorizontal {
border-top: 1px solid azure;
} .lineHorizontal--long {
width: 70%;
} .lineHorizontal--short {
width: 40%;
}
Now we have the image at the top of this post:

I've intuitively chosen the color of firebrick for the background perhaps because I'm used to seeing red lacquer products from historical Japan.
To make a nice but subtle contrast to it, I render the lines in azure. It's a bluish-grey. Red and blue hues, when sit side by side, make each other look brighter than otherwise (read Vision and Art: the Biology of Seeing, if you're interested in scientific reasons for this) So a hint of blue in the grey makes these lines look nice against the reddish background.
Summary
- To draw a horizontal line, use the
border-topproperty. - Its length is controlled by the
widthproperty. - For positioning each line, enclose them with a flexbox.
Draw a Straight Line Across Webpage Html
Source: https://masakudamatsu.medium.com/draw-horizontal-lines-on-a-webpage-891cd93b8178